Melihat perubahan yang pasti menurut desainer , web jaman kini lebih terfokus pada fungsi dari pada keindahan. Diprediksi evolusi industri web desain masa mendatang sangat inovatif .
Dalam posting ini, saya akan membahas semua perubahan, tren yang akan datang,elemen desain baru. Berikut adalah Tren desain Current Web untuk 2012. Kecenderungan baru yang lebih terfokus pada pendekatan visual dan elemen desain baru.
1. CSS3 + HTML5
Salah satu tren yang booming adalah lebih banyak menggunakan CSS3 dan HTML5 di cakrawala desain web. Sebagian besar desainer web berganti dari Flash untuk HTML5. Sebelumnya , desainer menyalahgunakan Flash ketika dipakai ke desain web, tetapi sekarang itu tidak akan bekerja lagi. Harap perhatikan bahwa Adobe Flash dan HTML5 adalah dua hal yang berbeda. HTML5 diperkenalkan untuk berbagi beban ditempatkan pada Flash tapiHTML5 tidak dapat menggantikan Flash ketika datang untuk menciptakan elemen desain yang luar biasa.
Salah satu tren yang booming adalah lebih banyak menggunakan CSS3 dan HTML5 di cakrawala desain web. Sebagian besar desainer web berganti dari Flash untuk HTML5. Sebelumnya , desainer menyalahgunakan Flash ketika dipakai ke desain web, tetapi sekarang itu tidak akan bekerja lagi. Harap perhatikan bahwa Adobe Flash dan HTML5 adalah dua hal yang berbeda. HTML5 diperkenalkan untuk berbagi beban ditempatkan pada Flash tapiHTML5 tidak dapat menggantikan Flash ketika datang untuk menciptakan elemen desain yang luar biasa.
Nike Better World website
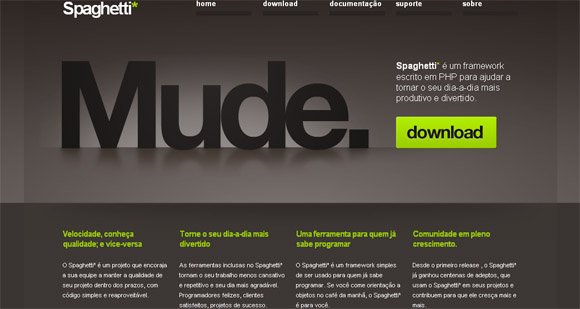
Spaghetti* Framework
Warna Skema Sederhana
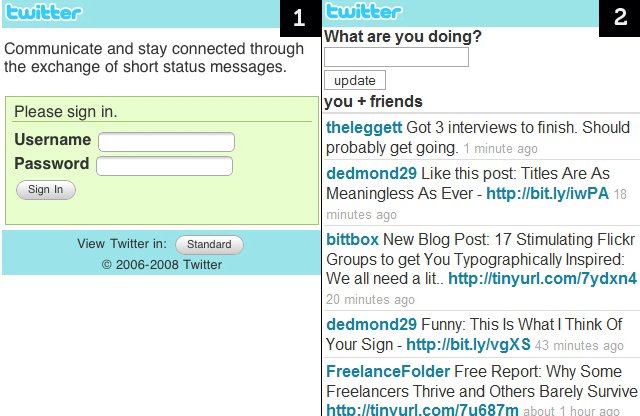
Kesederhanaan adalah kuncinya. Lupakan tentang warna dan nuansa seperti hitam, putih dan abu-abu tetapi mencoba sesuatu yang sederhana dan benar-benar luar biasa.Percobaan dengan warna primer seperti hijau, kuning atau merah cerdas untuk membuat desain web tapi palet batas untuk dua atau tiga warna. Desainer Web bisa bermain dengan nuansa setiap warna untuk membuat kombinasi warna benar-benar inspiratif untuk berkomunikasi pesan. Berikut adalah beberapa contoh terbaik dari desain web yang bagus terinspirasi dengan skema warna yang dibentuk dengan menggunakan berbagai nuansa warna primer seperti hijau dan merah.Twitter
Kesederhanaan adalah kuncinya. Lupakan tentang warna dan nuansa seperti hitam, putih dan abu-abu tetapi mencoba sesuatu yang sederhana dan benar-benar luar biasa.Percobaan dengan warna primer seperti hijau, kuning atau merah cerdas untuk membuat desain web tapi palet batas untuk dua atau tiga warna. Desainer Web bisa bermain dengan nuansa setiap warna untuk membuat kombinasi warna benar-benar inspiratif untuk berkomunikasi pesan. Berikut adalah beberapa contoh terbaik dari desain web yang bagus terinspirasi dengan skema warna yang dibentuk dengan menggunakan berbagai nuansa warna primer seperti hijau dan merah.
Toriseye
Collisionlabs
3. Perangkat Kompatibilitas
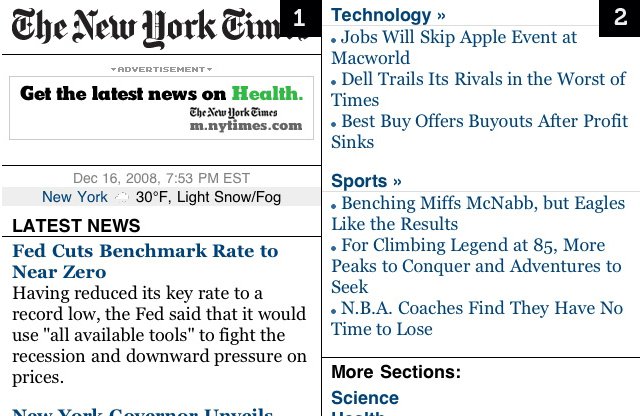
Hari-hari ini, browsing web mobile telah mendapatkan popularitas sebagai platform internet sangat besar. Hal ini membawa kebutuhan website situs mobile sangat kompatibel dengan semua perangkat mobile. Sesuai dengan tren terbaru untuk mobile interface, web developer lebih fokus untuk membuat situs yang sangat responsif terhadap viewports ganda. Berikut adalah beberapa contoh:
Hari-hari ini, browsing web mobile telah mendapatkan popularitas sebagai platform internet sangat besar. Hal ini membawa kebutuhan website situs mobile sangat kompatibel dengan semua perangkat mobile. Sesuai dengan tren terbaru untuk mobile interface, web developer lebih fokus untuk membuat situs yang sangat responsif terhadap viewports ganda. Berikut adalah beberapa contoh:
New York Times
4. parallax bergulir
Saat ini, desainer web lebih terfokus untuk menciptakan rasa kedalaman dalam desain website dan ini adalah web yang paling efektif tren desain untuk 2011. Tren ini munculmembawa bergulir paralaks ke dalam gambar. Bergulir Parallax adalah teknik khusus pertama yang digunakan dalam video game sisi bergulir tapi sekarang di website.Dalam efek paralaks, desainer menggunakan beberapa lapisan untuk menciptakan ilusiruang 3 dimensi dimana gambar latar belakang bergerak lebih lambat dari latar depangambar untuk menambahkan menyenangkan ilusi kedalaman tiga dimensi untuk desain.Hal ini dapat dilakukan dengan bantuan trik CSS sederhana atau plugin spritely jQuery.
Saat ini, desainer web lebih terfokus untuk menciptakan rasa kedalaman dalam desain website dan ini adalah web yang paling efektif tren desain untuk 2011. Tren ini munculmembawa bergulir paralaks ke dalam gambar. Bergulir Parallax adalah teknik khusus pertama yang digunakan dalam video game sisi bergulir tapi sekarang di website.Dalam efek paralaks, desainer menggunakan beberapa lapisan untuk menciptakan ilusiruang 3 dimensi dimana gambar latar belakang bergerak lebih lambat dari latar depangambar untuk menambahkan menyenangkan ilusi kedalaman tiga dimensi untuk desain.Hal ini dapat dilakukan dengan bantuan trik CSS sederhana atau plugin spritely jQuery.
Rastapé
Tags: latest web design trend, best web design 2012, best website designs 2012, modern web design trends 2012, web page designs 2012

Tags: webtrends 2012, best designed websites 2012, modern web design trends 2011, website new trends, web design trend 2012, 2012 design trend,
SOURCE
SOURCE
5. Touchscreen berorientasi situs web desain
Dalam era modern, teknologi telah menjadi mengakibatkan pergeseran besar dari kegunaan untuk nyata. sekarang ini, orang yang menggunakan layar sentuh, bukan navigasi mouse.
Dalam era modern, teknologi telah menjadi mengakibatkan pergeseran besar dari kegunaan untuk nyata. sekarang ini, orang yang menggunakan layar sentuh, bukan navigasi mouse.









Tidak ada komentar:
Posting Komentar